깃허브 액션(Github Actions)
Github Actions은 빌드, 테스트 및 배포 파이프라인을 자동화할 수 있는 CI/CD 툴입니다.
Github Actions의 구성요소
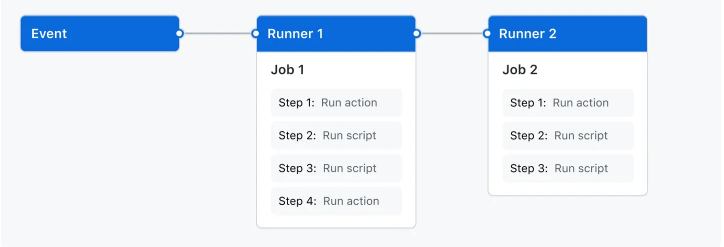
Github Actions는 EVENTS, WORKFLOWS, RUNNERS, JOBS, ACTIONS 다섯가지 구성요소로 구성됩니다.
풀 요청이 열리거나 이슈가 생성되는 등 리포지토리에서 어떠한 events가 발생할 때 실행되도록(트리거되도록) workflow를 구성할 수 있습니다. workflow에는 순차적으로 혹은 병렬로 실행할 수 있는 하나 이상의 job이 포함되어 있습니다. 각 job은 자체 가상 머신 runner 또는 컨테이너 내부에서 실행되며 정의한 스크립트를 실행하거나 workflow를 단순화할 수 있는 재사용 가능한 확장인 action을 실행하는 하나 이상의 step이 있습니다.
단순하게 말하면 어떠한 events가 발생될 때 실행한 것인지를 규정하는 events가 있고, 해당 events가 발생되면 실행되는 것이 workflow며, workflow는 여러개의 job으로 이루어져 있고 job은 여러개의 step으로 이루어져 있으며, 각 job은 독립적인 runner에 의해 돌아갑니다. 이때 Action은 깃허브에서 제공하는 라이브러리라고 생각할 수 있는데, job을 실행하는 데 필요한 여러 요소들을 제공하는 역할을 합니다.

Events
내가 원할 때 내가 원하는 작업이 자동으로 실행되도록 하기 위한 기본적인 요소입니다. 깃허브에서 발생할 수 있는 여러 이벤트를 뜻합니다. 이중 하나 혹은 그 이상의 이벤트를 골라 workflow의 트리거로 삼을 수 있습니다.
Workflows
특정한 이벤트가 발생했을 때 실행되어야 할 여러 job들을 명시해 놓은 것입니다.
Jobs
workflows 안에 있는 것으로 workflow는 여러 job을 가질 수 있습니다. job은 여러 step으로 이루어집니다. 각 step은 깃허브에서 제공하는 action을 사용하거나 개발자가 직접 작성한 shell script를 실행합니다. 스크립트를 실행할 때는 "run" 키워드를 사용해야하고 action을 사용할 때에는 "uses" 키워드를 사용해야 합니다.
Actions
깃허브에서 제공하는 라이브러리라고 생각할 수 있습니다. actions는 job을 실행하는 데 필요한 여러 요소들을 제공합니다.
Runners
각 job을 실행하는 것이 Runner입니다. Runner는 VM으로 독립적인 환경에서 job을 실행합니다.
워크플로 만들어보기
Github Actions는 YAML 구문을 사용하여 워크플로를 정의합니다. 각 워크플로는 코드 레파지토리의 .github/worflows라는 디렉터리에 별도의 YAML 파일로 저장됩니다. 워크플로를 만들어 봅시다.
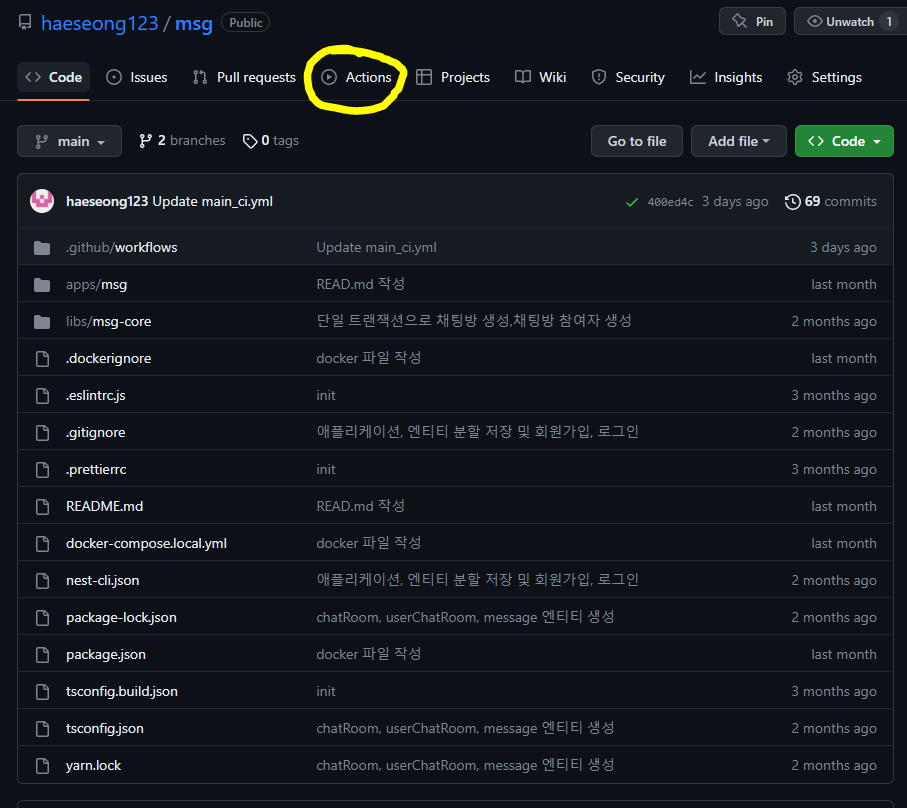
우선 워크플로를 생성할 레파지토리에 들어간 뒤 Actions를 누릅니다.

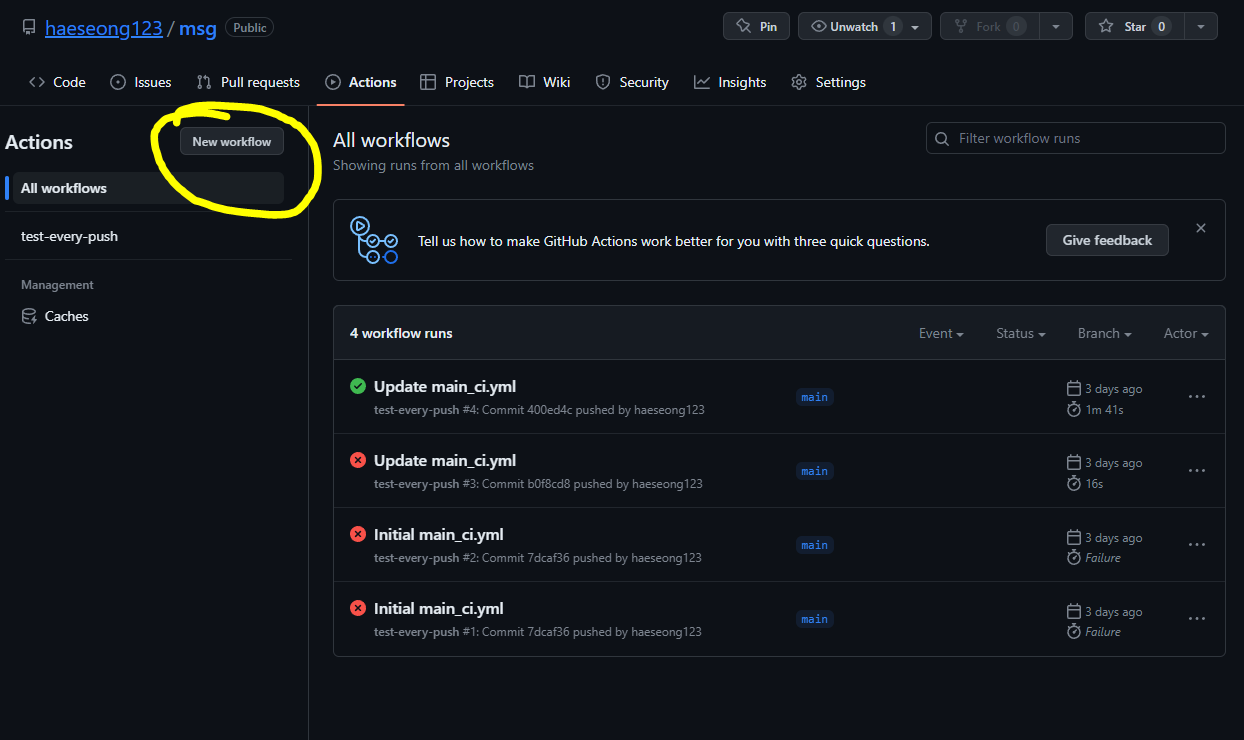
이어서 New workflow를 누릅니다.

Choose a workflow 창에서는 다른 사람이 만들어 놓은 worflow를 선택할 수 있습니다. 저거를 그대로 사용해도 되고 본인 입맛대로 바꿔도 되고 set up a workflow yourself를 눌러 빈 YAML 파일부터 하나하나 만들어도 됩니다.

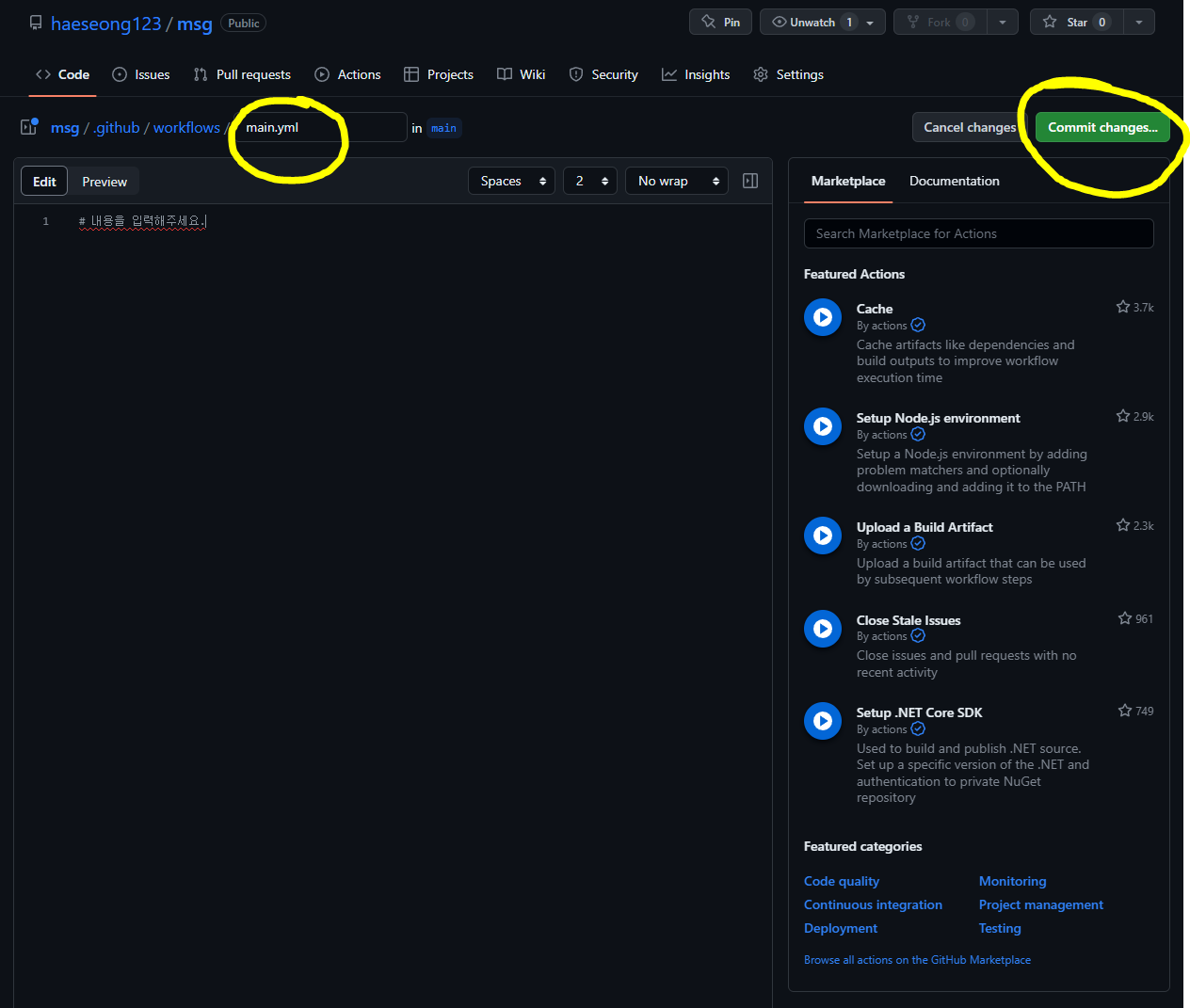
이제 yml파일의 이름을 작성하고 내용을 채워 넣으면 됩니다. 저는 아래와 같이 작성하였습니다. 주석을 참고해주세요.

# workflow의 이름입니다.
name: 'test-every-push'
# events입니다.
# 해당 workflow를 동작하게하는 트리거입니다.
on: push
jobs:
test:
# 리눅스 환경에서 해당 job을 실행합니다.
runs-on: ubuntu-latest
# Job은 여러 step으로 이루어져 있습니다.
# Actions은 uses 키워드를 사용하여 실행할 수 있고
# 스크립트는 run 키워드를 사용하여 실행할 수 있습니다.
steps:
# CI 환경에서 해당 코드를 fetch하고 브랜치를 checkout하는 동작을 실행합니다.
# 이는 누군가 만들어놓은 Action을 사용하는 것입니다.
# Action을 사용하기 위해서는 'uses' 키워드를 사용해야 합니다.
- uses: actions/checkout@v3
# 해당 작업의 이름을 Node.js 14.x라고 명시합니다.
# setup-node도 checkout처럼 누군가 만들어 놓은 Action입니다.
- name: Use Node.js 14.x
# 이러한 기능을 제공하는 Action을 가져다 씁니다.
uses: actions/setup-node@v3
# with라는 키워드로 해당 Action에 값을 전달합니다.
# 여기서 노드 버전을 특정할 수 있습니다.
with:
node-version: 14.x
cache: 'npm'
# push할 때마다 npm을 install하는 것은 매우 낭비입니다.
# 해당 프로젝트의 node_module이 변했는지 안 변했는지 확인하고
# 변화가 있을 때만 npm install합니다.
- name: Cache node modules
# 해당 기능을 제공하는 Actions를 갖다 씁니다.
uses: actions/cache@v3
# 이 step을 식별하는 아이디를 부여합니다.
# 믿에서 사용할 것입니다.
id: cache
with:
# node_module 폴더를 검사하여
path: node_module
# 아래 키값으로 cache가 돼있는지 확인합니다.
key: npm-packages-${{ hashFiles('**/package-lock.json') }}
# 만약 모듈에 변한 것이 있다면 npm install을 진행하는 step입니다.
- name: Install Dependencies
# 위 step에서 node_module에 대한 cache 검사를 진행했습니다.
# 만약 모듈에 변한 게 있다면 npm install을 실행하고 아니면 해당 step을 건너뜁니다.
# if 키워드는 해당 스텝을 실행할지 말지를 결정할 수 있는 키워드입니다.
# `steps.cache.outpus.cache-hit`의 cache는 은 위 step의 id입니다.
# 따라서 위 step에서 cache-hit이라는 output을 받아서 진행할지 말지를 결정하는 것입니다.
# 해당 값이 true가 아닐 때만 npm install을 진행합니다.
if: steps.cache.outputs.cache-hit != 'true'
run: npm install
# 프로젝트를 빌드하는 스크립트를 작성합니다.
# 이름은 Project Build입니다.
- name: Project Build
# npm run build --if-present를 사용하여 빌드합니다.
# 여기서 --if-present란 build라는 스크립트가 존재할 때만
# 실행하겠다는 것을 의미합니다.
run: npm run build --if-present
# 프로젝트를 테스트하는 스크립트를 작성합니다.
# 이름은 Project Test입니다.
- name: Project Test
# npm test를 하여 사전에 작성한 테스트를 실행합니다.
run: npm test
https://fe-developers.kakaoent.com/2022/220106-github-actions/
카카오웹툰은 GitHub Actions를 어떻게 사용하고 있을까? | 카카오엔터테인먼트 FE 기술블로그
이동혁(ray) 카카오웹툰 프론트엔드를 개발하고 있습니다. 강아지 달리를 좋아하고, 커피를 좋아합니다.
fe-developers.kakaoent.com
https://www.youtube.com/watch?v=iLqGzEkusIw
'프로그래밍 기초' 카테고리의 다른 글
| 윈도 시스템, X 윈도 시스템, Xvfb (0) | 2023.05.31 |
|---|---|
| Docker Compose (0) | 2023.05.23 |
| CI/CD (2) | 2023.05.14 |
| 클린 아키텍처 번역 (0) | 2023.03.28 |
| int와 Integer의 차이 (0) | 2022.11.05 |