S3에 파일을 업로드하는 방법
client의 입장에서 S3에 파일을 업로드하는 방법은 총 두 가지로 나눌 수 있습니다. 하나는 API 서버에 파일을 전달하고 API 서버에서 S3에 파일 업로드하는 방식이고 다른 하나는 front-end에서 S3에 직접 업로드하는 방식입니다.
API 서버에 파일을 전달하고 API 서버에서 S3에 파일 업로드
API 서버에 파일을 전달하고 API 서버에서 S3에 파일을 업로드하는 방법은 API 서버에서 파일을 업로드하기 때문에 AWS Access Key와 Secret Key가 노출되는 위험이 없습니다. 하지만, 파일이 서버에서 업로드되기 때문에 서버의 리소스를 사용하게 되고 따라서, 과도한 파일 업로드 요청이 오면 서버에 과부하가 걸릴 수 있습니다.
Front-end에서 S3에 직접 업로드
front-end에서 S3에 직접 업로드하는 방식은 AWS SDK를 사용하여 업로드하는 방식과 pre-signed url을 사용하여 업로드하는 방식으로 나뉠 수 있습니다.
AWS SDK 사용
AWS SDK를 사용하려면 AWS Access Key와 Secret Key를 알고 있어야 합니다. 하드코딩하지 않더라도 브라우저에서 AWS SDK를 이용하는 시점에는 결국 자바스크립트에서 Key 정보를 가지고 있어야 합니다. 따라서, Front-end에서 AWS SDK를 이용하는 방법은 Key 정보가 일반 사용자에게 노출될 수 있으므로 권장되지 않습니다.
Pre-signed URL 사용
Pre-signed URL이란 말 그대로 '미리 서명된 URL'입니다. 미리 서명된 URL을 사용하면 Amazon S3의 객체에 시간 제한 액세스를 부여할 수 있습니다. 제한 시간동안 객체를 다운로드하거나 업로드할 수 있습니다. 미리 서명된 URL은 만료 날짜 혹은 시간까지 여러 번 사용할 수 있습니다.

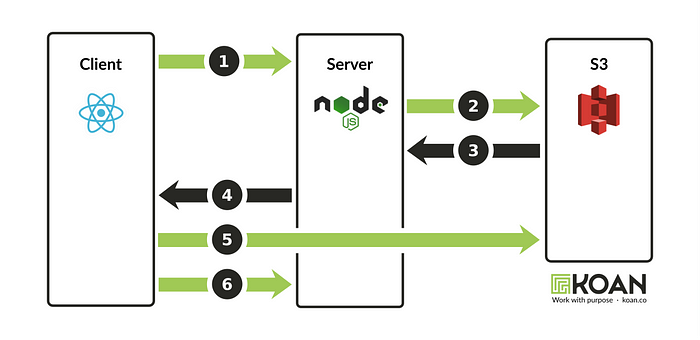
흐름은 다음과 같습니다.
1. client는 server에게 pre-signed URL을 요청
2. server는 본인이 갖고 있는 자격 증명을 사용하여 S3에게 pre-singed URL 요청
3. S3는 pre-signed URL을 반환
4. client에게 pre-signed URL 반환
5. pre-signed URL을 가지고 S3에 파일을 직접 업로드
6. client는 S3에 해당 파일이 저장되었음과 함께 해당 파일의 URL을 server에게 전달 이는 DB에 해당 파일의 URL을 저장하기 위한 단계입니다.
정리
AWS S3에 파일을 업로드하는 방법은 server에서 업로드 하는 방식과 client에서 직접 업로드 하는 방식으로 나뉩니다. server에서 업로드하는 방식은 요청이 많아질 시 server에 부하가 증가한다는 단점이 존재합니다. 반면 client에서 pre-signed URL을 통해 직접 S3에 업로드하는 방식을 사용하면 server에 가해지는 부하가 감소합니다. 덧붙여 S3에 파일이 저장될 때 S3에서 Lambda에 신호를 보내면 Lambda에서 rds 혹은 api server로 해당 파일의 메타데이터를 저장하게 만든다면, pre-signed URL의 6번 과정도 없앨 수 있을 것 같습니다.
AWS S3에 파일을 업로드 하기 위한 Pre-signed URL과 Pre-signed POST
요즘은 흔히 파일서버로 AWS S3를 이용합니다. 그래서 파일 업로드 기능을 만들때 S3에 어떻게 파일을 업로드 할지 고민하게 되는데요. Front-end 입장에서는 S3에 파일을 업로드 하는 방법으로 크게
blog.walkinpcm.com
Uploading Images to S3 from a React Single Page Application
Handling file uploads can be a tricky process. Here’s how Koan’s React SPA delivers files to AWS S3 without an extra trip through our…
medium.com
https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/using-presigned-url.html
미리 서명된 URL로 작업 - Amazon Simple Storage Service
미리 서명된 URL로 작업 미리 서명된 URL을 사용하여 버킷 정책을 업데이트하지 않고도 Amazon S3의 객체에 시간 제한 액세스를 부여할 수 있습니다. 미리 서명된 URL은 브라우저에 입력하거나 프로
docs.aws.amazon.com
'프로그래밍 기초' 카테고리의 다른 글
| statement와 expression / literal과 variable, constant (0) | 2023.09.08 |
|---|---|
| Node.js 이벤트 루프 (0) | 2023.09.04 |
| GraphQL 맛보기 (0) | 2023.08.24 |
| SOLID 원칙 (0) | 2023.08.17 |
| PostgreSQL vs MySQL (0) | 2023.08.12 |